EXAMPLE:
Inspect the code for this example. You will notice that in order for a rectangle to actually be drawn on the canvas, a stroke() method call must follow the call to rect(x,y,w,h). Of course, you can always fill a rectangle with a call to fillRect(x,y,w,h) as you've already seen in previous lessons, but to draw a rectangle that is not filled the rect and stroke methods must be used. Keep in mind that each time you change colors you need to use a call to beginPath() or else you wind up redrawing everything in the most recent color.
ASSIGNMENT:
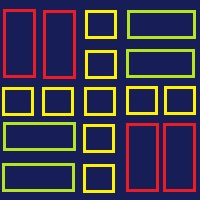
The student will recreate an applet which recreates the pattern displayed in the image to the right. It will help a lot to draw this out on paper and figure out appropriate coordinates before attempting to write the code to produce this image.