
| Panel |
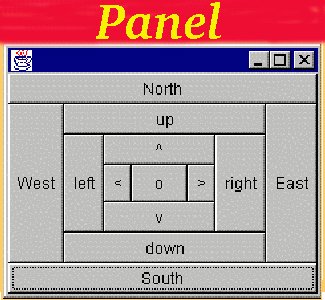
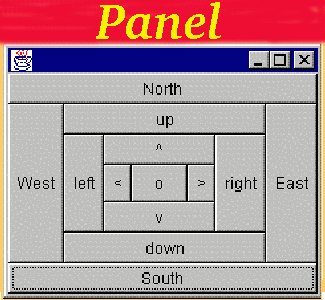
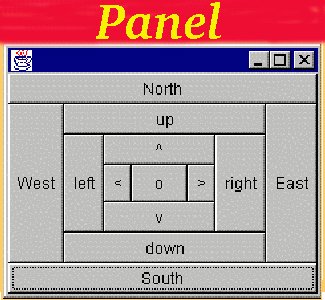
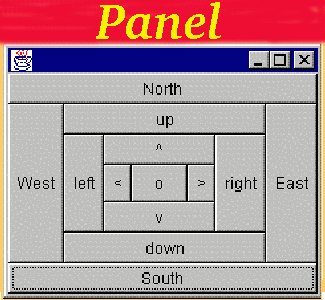
A panel can contain a panel which contains other panels or components. A panel can be set to use any layout manager. So, through a combination of using panels and layout managers, we should be able to achieve any layout we can imagine... maybe.
Below is an example applet that uses a bunch of panels. What you need to do is trace through the code and see where components are added to panels. Try to see how the applet layout which you see on the page is controlled by the commands in the code. You don't have to worry about anything but Panel stuff for this assignment. So, you can ignore some of the other stuff. Just try to see how all the stuff gets placed on the page.
|
Further Reading:
Panels and Layout |