 Several potentially useful tricks are displayed on this page. The layout is pretty
simple, but several interesting CSS settings are included. So, check out the
code for the page. Also do some online research if you want to see even more
attritutes which can be useful.
Several potentially useful tricks are displayed on this page. The layout is pretty
simple, but several interesting CSS settings are included. So, check out the
code for the page. Also do some online research if you want to see even more
attritutes which can be useful.
Assignment
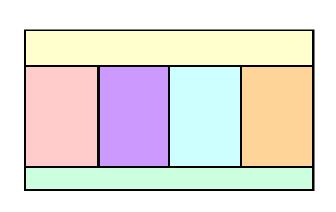
Your job is to create a somewhat more interesting layout. You will create a
four-column layout sandwiched between a header and a footer as shown to the
right. You will simply include four lists with a title and eight items each.
You will also include a title in the header and a short blurb of each forty
words in the footer. Make the background color of each section a different
color and be sure to use font colors which contrast with the background
color.
Back to index