Scalable Vector GraphicsThere are several scripting languages available which can be used to embed images and programs into a web page. One of the simplest is SVG. Here is a very simple SVG demo:Once you have inspected the code you should be able to surmise the following:
In this example the x and y indentify the upper-left corner of the rectangle. |
Finally, let's take a look at how to draw lines:
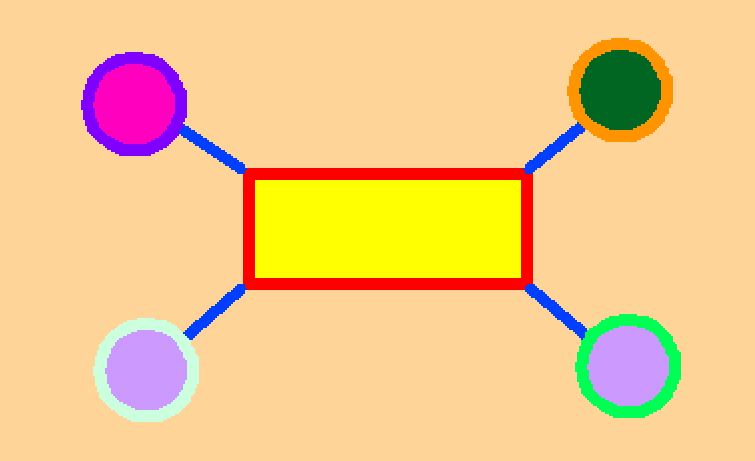
Notice that the background was filled in as blue using a rectangle. Also notice that one of the colors was designated using RGB values. Assignment:You will use SVG to recreate the following graphic:
Get the colors as close as possible using RGB values, if necessary. |